My store catalog does not display the price range filter
Price filters are not available on the product listing page (PLP).
Keywords: price range | filters | catalog
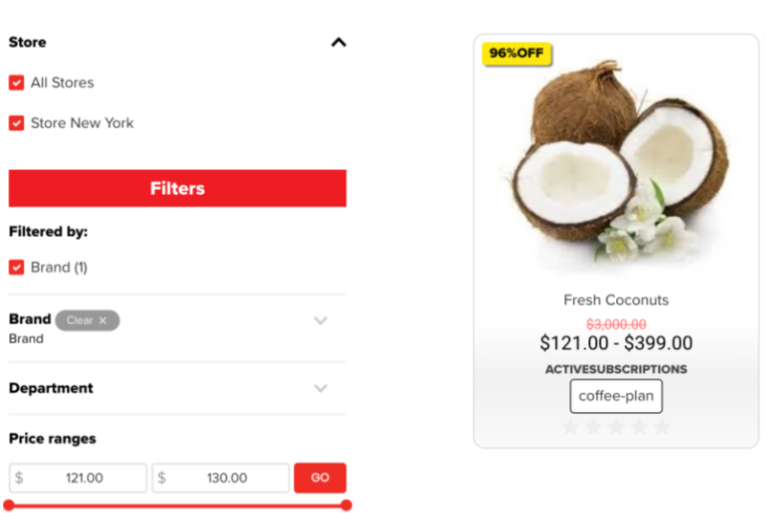
The price range feature allows you to create a filter that displays price ranges to customers in your store.
After creating price range filters in your store catalog, there may be rendering issues, and they may not display on the product listing page (PLP).

In some situations, price filters may have rendering issues and not be displayed on the product listing page (PLP).
Solution
To solve this problem, consider checking the following:
Check the price range filter configuration
To confirm that the price range filters are properly configured, follow the steps below:
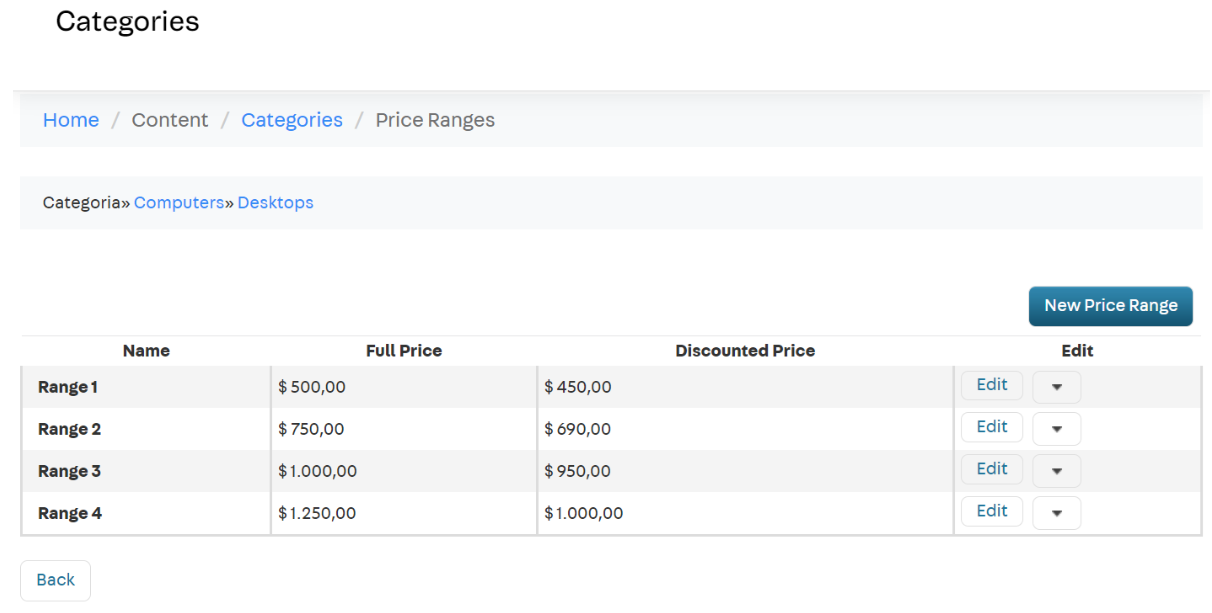
- In the VTEX Admin, go to Catalog > Categories.
- Click the desired category.
- Click ACTIONS and Price range.
- Check the configured price ranges and make changes if necessary.

Check the simulationBehavior field value
Access your Search Result app and, in the store.search parameter, check if the property simulationBehavior is set as default.
_13{_13 "store.search": {_13 "blocks": [_13 "search-result-layout"_13 ],_13 "props": {_13 "context": {_13 "skusFilter": "FIRST_AVAILABLE",_13 "simulationBehavior": "default"_13 }_13 }_13 }_13}
Check the priceRange field value
- Access your Search Result and, within the
search-result-layout.desktopandsearch-result-layout.mobileblocks, check if the propertypriceRangeexists and is set tofalse. - Verify if the custom filter property follows the default value
false. If it is set totrue, its value should not appear.
If this field does not exist or the value is set to
true, the price range filter will not be displayed in the store.
_15…_15"search-result-layout.desktop": {_15 "children": [_15 "flex-layout.row#searchbread",_15 "flex-layout.row#searchtitle",_15 "flex-layout.row#result",_15 …_15 ],_15 "props": {_15 "hiddenFacets": {_15 "priceRange": false_15 },_15 …_15 }_15…
_15…_15"search-result-layout.mobile": {_15 "children": [_15 "flex-layout.row#searchbread",_15 "flex-layout.row#searchtitle",_15 "flex-layout.row#result",_15 …_15 ],_15 "props": {_15 "hiddenFacets": {_15 "priceRange": false_15 },_15 …_15 }_15…