Google Analytics 4 is tracking inconsistent data from my store
If Google Analytics 4 is not accurately traciing data, try server-side tagging and configuring a VTEX IO Pixel app.
Keywords: GA4 | performance | analytics
After configuring Google Analytics 4 (GA4), your store may experience issues with inconsistent data tracking.
Due to General Data Protection Regulation (GDPR) restrictions, some companies are updating their operating systems, browsers, and devices to block events triggered during shopper navigation, which is the main reason behind this problem.
Solution
To solve this problem, follow the instructions below.
Step 1 - Setting up server-side tagging
Server-side tagging shifts tag processing from the client side to the server environment. This enhances website performance by reducing client-side code, improves data security by managing sensitive information on the server, and provides greater control over data collection.
Acting as an intermediary between users and data vendors, server-side tagging enables faster page loads, stronger security policies, better privacy, and more durable cookies, all while using familiar Google Tag Manager tools.
To configure server-side tagging, follow Google's Server-Side Tag Manager documentation.
Step 2 - Creating a VTEX IO Pixel app
Follow the instructions in the Pixel apps guide to develop your own Pixel app.
After creating the Pixel app, add the Google Tag Manager (GTM) script passing the correct container code and the server URL (which holds the server-side tag manager configuration) that will trigger the events for Google.
Step 3 - Setting up the native GTM app
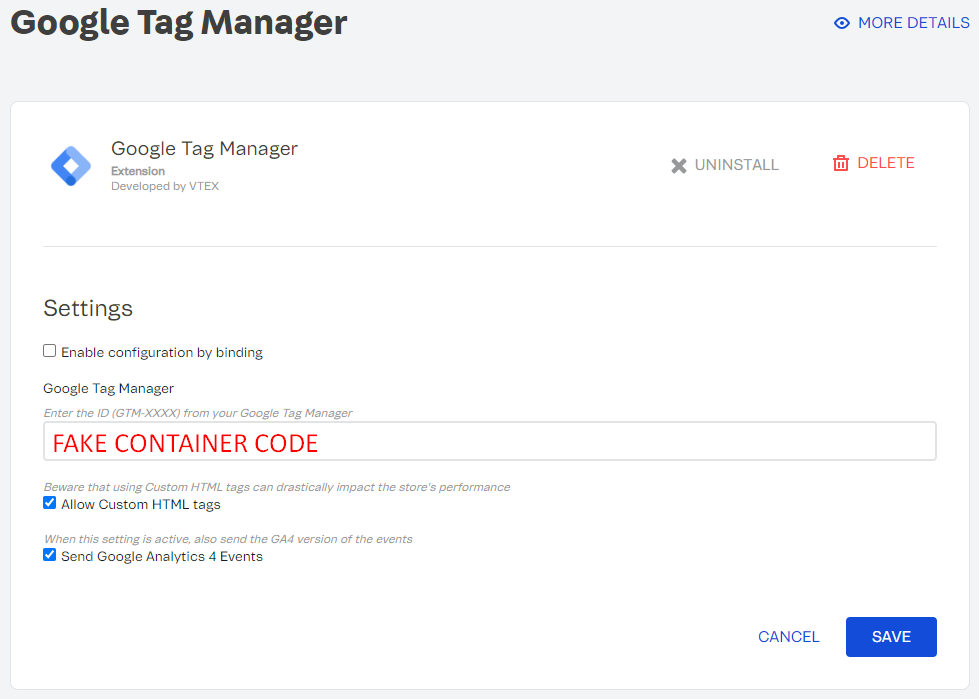
Keep the native GTM app installed in your store, but pass a fake container code to the app.
To access the GTM app settings, go to https://{accountName}.myvtex.com/admin/apps/vtex.google-tag-manager@3.5.4/setup/, replacing {accountName} with your VTEX account name. In the Enter the ID (GTM-XXXX) from your Google Tag Manager field, add the fake container code.

Step 4 - Setting up the store checkout
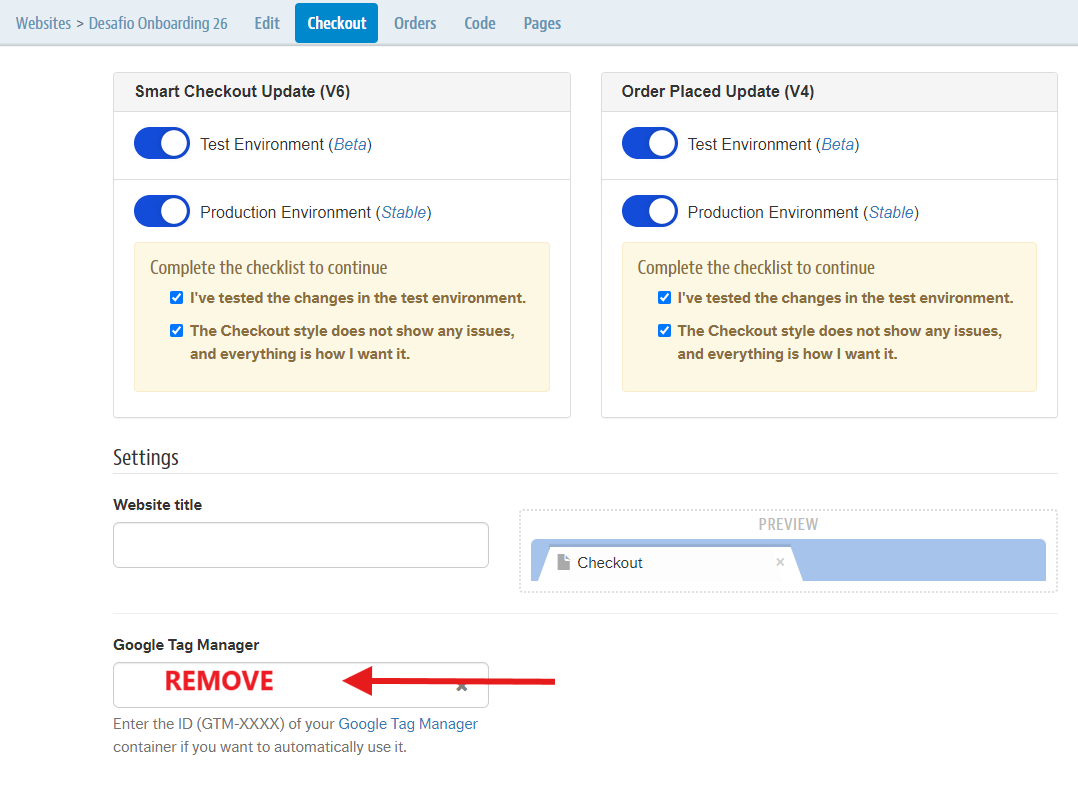
Remove the container code from the store checkout configuration.
Go to https://{accountName}.myvtex.com/admin/portal/#/sites/default/checkout/, replacing {accountName} with your VTEX account name, to access your store checkout configuration.

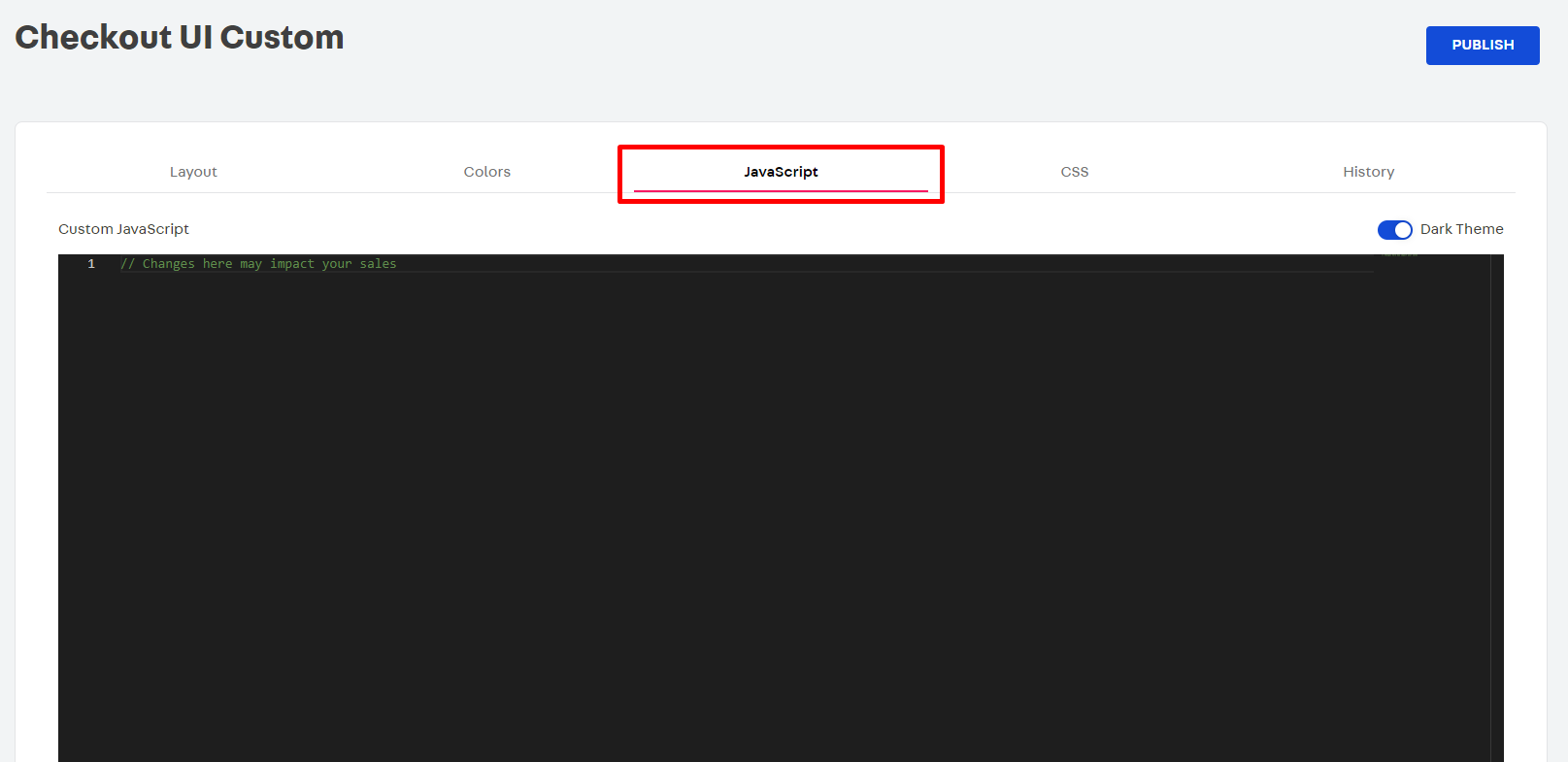
Insert the GTM script with the correct container and the server URL into the JavaScript tab within the Checkout UI Custom app and click Publish to track the events triggered on the store checkout pages.

The expected behavior is that your store's analytics data should be consistent and reflect user interactions.
After following these steps, if the error continues, open a support ticket.