The Safedata app provides a configurable middleware to retrieve and save Master Data v1 and v2 information securely. It enables frontend calls and backend applications to access data using shopper token authentication rather than application keys.
Safedata acts as a validation layer on top of the Master Data API, ensuring data is being queried only by the user who owns it. The app verifies if the data can be returned or edited based on who is trying to access it, allowing access only to information pertinent to the authenticated user.
Relevant use cases include forms such as warranty submission, newsletter subscription, buyer's club registration, or reseller registration.
Installation
You can install Safedata through the VTEX App Store or by running the following command on VTEX IO CLI:
_10vtex install vtex.safedata
Upon installation, Safedata routes become instantly available to use with default entities CL (Client) and AD (Address).
Other entities can be set up through app settings.
App behavior
Safedata operates based on the CL entity, which serves as a reference to identify users. It begins by validating the StoreUserAuthToken via VTEX ID and retrieving the user's email. Subsequently, Safedata retrieves the necessary fields from the CL entity to ensure that users access or modify documents pertinent to them.
This validation is done through a field comparison between CL and the entity that is being queried. For instance, when searching for documents of the AD entity, Safedata verifies if the userId matches the id found in the CL entity before allowing the action.
The comparison fields must be searchable on the Master Data fields configuration. However, they do not have to be public. We do not recommend making any fields public.
Setting up entities
The basic configurations for CL and AD entities are set by default but can be changed through the app's settings interface.
To enable other Master Data entities to work with Safedata, take the following steps:
-
On VTEX Admin, go to Apps > Extensions Hub > App Management.
-
Search for Safedata.
-
Click
Settings. -
Click
+ Add more. -
Fill in the required information:
- Entity acronym on Master Data
- Field to match on current entity
- Field to match on CL entity
- Allow creating objects anonymously?
-
Click
Save.
You can delete entity configurations by clicking the trash icon next to their respective rows.
Querying Master Data information
Depending on your application's requirements and architecture, you can choose between two approaches for accessing Master Data information:
- Backend applications: refer to Master Data REST API
- Frontend applications: refer to GraphQL interface
Master Data REST API
To query Master Data information using Safedata, replace api/dataentities with api/io/safedata in Master Data API v1 and Master Data API v2 routes. For example, to retrieve AD entity documents by a specific addressName, the request would be: GET https://apiexamples.myvtex.com/api/io/safedata/AD/search?_where=addressName=12345
The following routes are supported by Safedata:
| Action | Original route | Safedata route |
|---|---|---|
| Get document | GET /api/dataentities/{dataEntityName}/documents/{documentId} | GET /api/io/safedata/{dataEntityName}/documents/{documentId} |
| Search documents | GET /api/dataentities/{dataEntityName}/search | GET /api/io/safedata/{dataEntityName}/search |
| Create document | POST /api/dataentities/{dataEntityName}/documents | POST /api/io/safedata/{dataEntityName}/documents |
| Create document with custom ID or update entire document | PUT /api/dataentities/{dataEntityName}/documents/{documentId} | PUT /api/io/safedata/{dataEntityName}/documents/{documentId} |
| Delete document | DELETE /api/dataentities/{dataEntityName}/documents/{documentId} | DELETE /api/io/safedata/{dataEntityName}/documents/{documentId} |
| Update partial document | PATCH /api/dataentities/{dataEntityName}/documents/{documentId} | PATCH /api/io/safedata/{dataEntityName}/documents/{documentId} |
All underscore query parameters are supported (_where, _fields, _schema, and so on).
Expected responses
If the user is logged out and tries to fetch information that does not belong to them, the middleware returns a status 403. It is possible to verify these requests through DevTools. Other statuses that the middleware returns include:
| Response | Meaning |
|---|---|
401 Unauthorized | No token informed (not logged in) or invalid token. |
403 Forbidden | Operation not allowed. The user is trying to retrieve or edit data that is not their own. |
404 Not Found | Occurs when the user is not found or when a document search does not return data with the specified filter (Safedata always filters the search to return only documents belonging to the shoppers who are logged in). |
200 OK | Successful request. |
GraphQL interface
Safedata also provides a patchDocument mutation in GraphQL, which enables React components to create or update documents in Master Data.
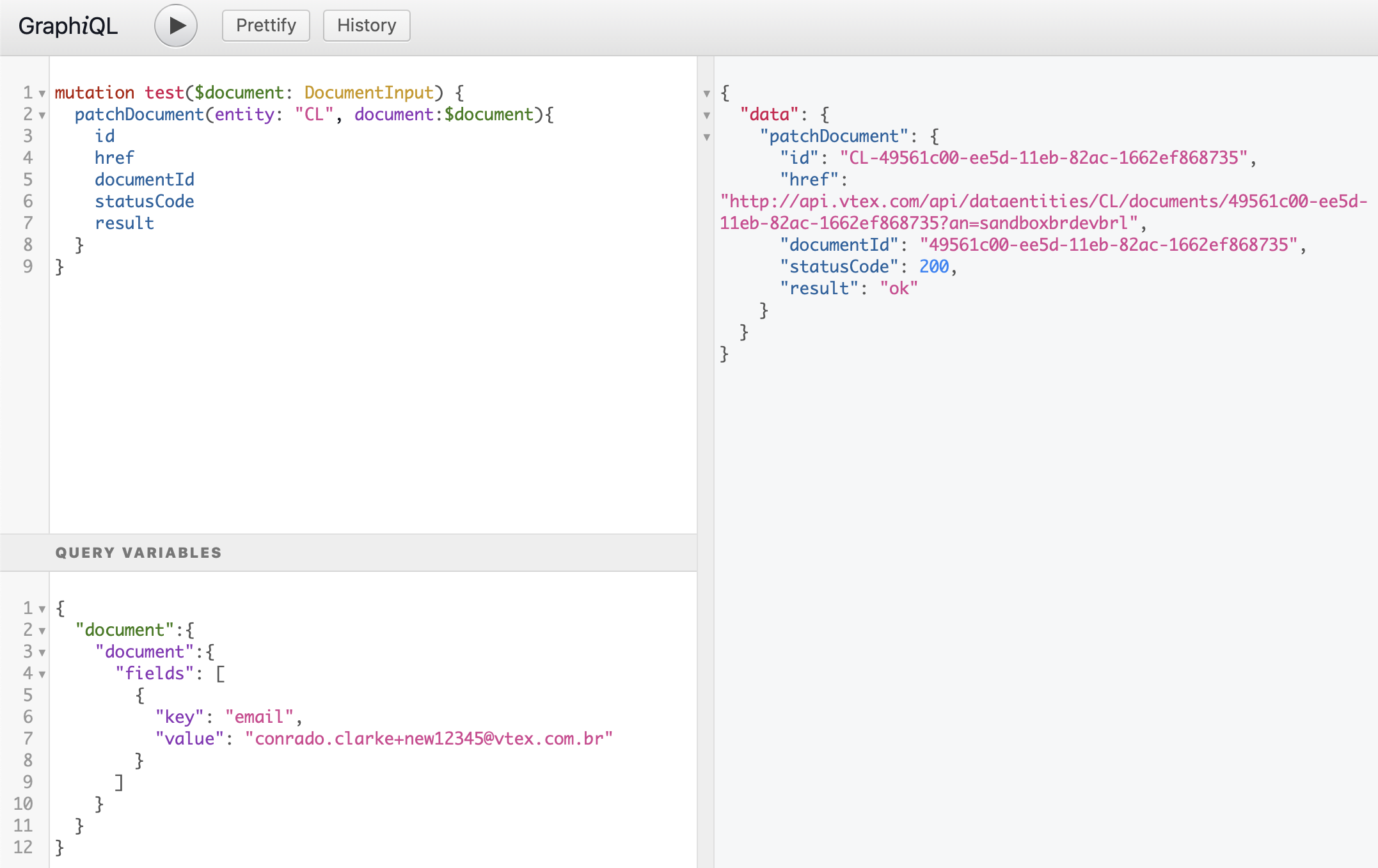
You can test it yourself using the GraphQL IDE.

Mutation example
This example demonstrates how to use the patchDocument mutation to create a document with a new email value:
_10mutation patchDocument($document: DocumentInput) {_10 patchDocument(entity: "CL", document:$document){_10 id_10 href_10 documentId_10 result_10 }_10}
Input fields
entity(String!): The entity type of the document to update.document(DocumentInput!): The document fields to update.
DocumentInput fields
fields([DocumentFieldInput!]!): An array of fields to update in the document, with a key/value pair representing each field.
DocumentFieldInput fields
key(String!): The key of the field to update.value(String!): The new value of the field to update.
Query example
_12{_12 "document": {_12 "document": {_12 "fields": [_12 {_12 "key": "email",_12 "value": "test@mail.com"_12 }_12 ]_12 }_12 }_12}
Example response
_10{_10 "data": {_10 "patchDocument": {_10 "id": "CL-25bbdecd-eb92-11ee-8452-122c0cad37a5",_10 "href": "http://api.vtex.com/api/dataentities/CL/documents/25bbdecd-eb92-11ee-8452-122c0cad37a5?an=apiexamples",_10 "documentId": "25bbdecd-eb92-11ee-8452-122c0cad37a5",_10 "result": "ok"_10 }_10 }_10}
[Advanced] Handling custom checkout fields
In cases where custom fields are integrated into the checkout process, Safedata ensures data management during a user's first purchase. By appending the _orderFormId parameter to requests, Safedata allows users to securely update their information during their first checkout without requiring login credentials.
Only the
PATCH /api/io/safedata/{dataEntityName}/documents/{documentId}route supports the_orderFormIdparameter, and it only works with entities that contain an
Example
During a user's first purchase, the creation of the CL entity may be preemptive if the store incorporates specific customizations, such as capturing additional fields like birth date. Nonetheless, Safedata typically limits users from modifying personal data when not logged in, presenting potential challenges. To address this, you can add the _orderFormId query parameter so the customer can securely update their information during their first checkout. Refer to the following example:
PATCH /safedata/CL/documents?_orderFormId=7217c9c7413142dd93e3b715f95cd03d
_10{_10 "email": "my_email@domain.com",_10 "birthDate": "1990-10-11T00:00:00"_10}
When this request is called for the first time, the user does not exist, so it is allowed to be created anonymously.
In subsequent calls, Safedata checks the _orderFormId to ensure the user was created in this checkout session so they can update their information without asking for credentials.
This allows users to update their personal information during the checkout process without logging in only during the first purchase.
Once the first purchase is finished, a complete profile is generated, and in order to update this information again, the user has to log in.