This app is currently under development and research by the VTEX Search and Personalization team. During this phase, it should only be installed on selected accounts participating in the closed beta phase of the Product Recommendations feature. For other accounts, installing this app will not have any effect. If you want to adopt this feature for your business, please contact our Support.
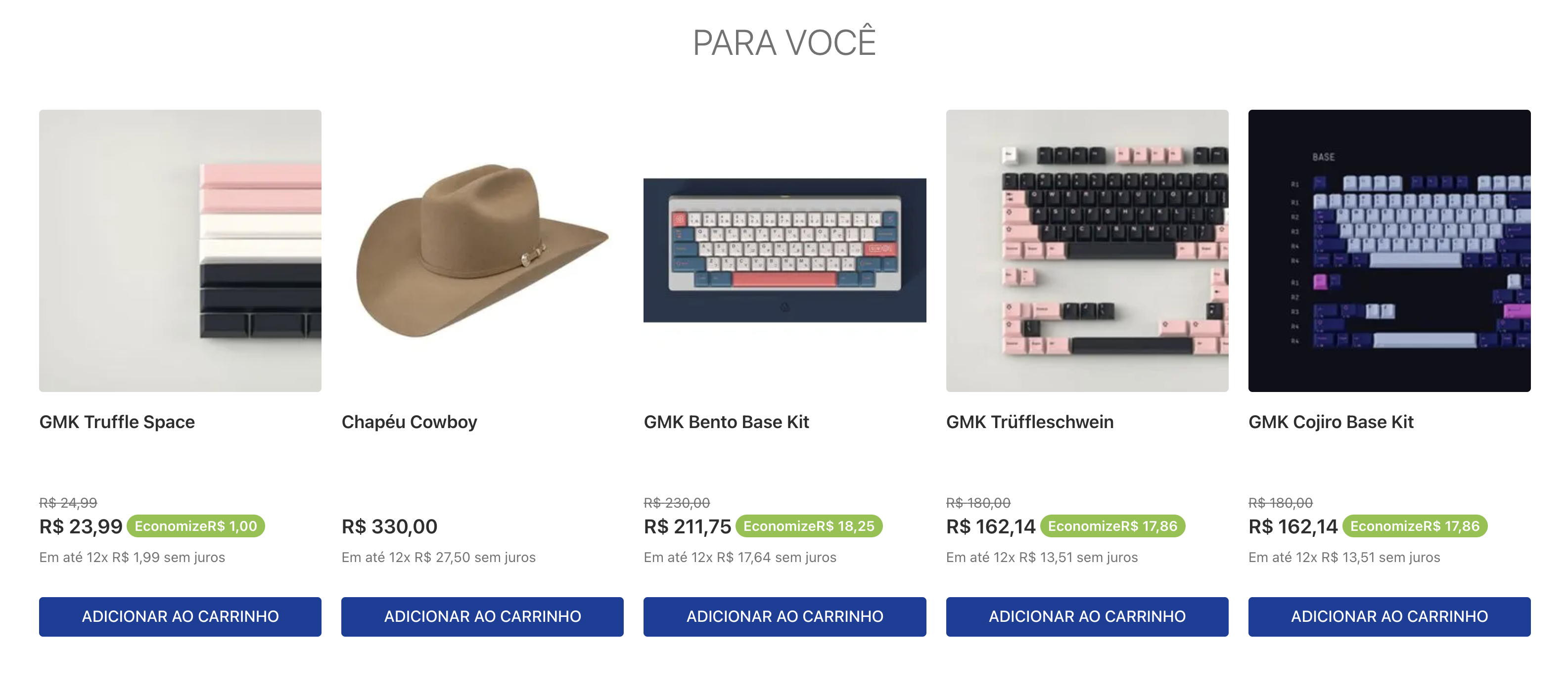
The Recommendation Shelf app is a store component that displays a collection of products using recommendation strategies.

Learn more about Product Recommendations.
Before you begin
Most recommendation strategies rely on user navigation data as input. Therefore, your store must be configured with our pixel for the recommendation-shelf to work properly. This configuration is managed by the VTEX team, so please wait for our confirmation before proceeding with the integration.
Installation
This app uses our store builder with the blocks architecture. To learn more about Store Builder, click here.
Follow these steps to use the Recommendation Shelf app in your store:
-
Add the app as a dependency in your store theme. In your
manifest.jsonfile, add the following to thedependenciessection:_10"dependencies": {_10"vtex.recommendation-shelf": "2.x"_10} -
Add the
recommendation-shelfblock into your app theme where you want the shelf to appear. -
Customize the behavior of the shelf block.
The example below shows the following configuration of the
recommendation-shelfblock and its supporting blocks:- It creates a
recommendation-shelf#visual-similarityblock that uses the "VISUAL_SIMILARITY" recommendation strategy and sets the shelf title to "Similar items". - It defines a
list-context.product-list-staticblock, which includes theproduct-summary.shelfblock and a child slider layout. - It configures the
slider-layout#recommendation-sliderblock to control how many items are shown per page on desktop, tablet, and phone, and enables infinite scrolling.
Example:
_25"recommendation-shelf#visual-similarity": {_25"blocks": ["list-context.product-list-static"],_25"props": {_25"campaignVrn": "vrn:recommendations:biggy:rec-similar-v2:00318b68-cb1b-4d5a-8b0f-cc7fbcdd014b",_25"title": "Similar items"_25}_25},_25"list-context.product-list-static": {_25"blocks": [_25"product-summary.shelf"_25],_25"children": [_25"slider-layout#recommendation-slider"_25]_25},_25"slider-layout#recommendation-slider": {_25"props": {_25"itemsPerPage": {_25"desktop": 5,_25"tablet": 3,_25"phone": 2_25},_25"infinite": true_25}_25} - It creates a
-
Customize the product summary (optional).
The Recommendation Shelf relies on the
slider-layoutandproduct-summary.shelfcomponents. You can further customize the shelf by creating a custom product summary, for example:_10"product-summary.shelf#custom": {_10"children": [_10"product-summary-name",_10"product-summary-description",_10"product-summary-image",_10"product-summary-price",_10"product-summary-sku-selector",_10"product-summary-buy-button"_10]_10}For more information, see the Product Summary API configuration.
Configuration
You can configure the recommendation-shelf block in your theme app using the following props:
Props
Configure the recommendation-shelf block using the following properties:
| Prop name | Type | Description | Default value |
|---|---|---|---|
title | string | Shelf title displayed to users. | - |
campaignVrn | string | VRN identifier for the recommendation campaign. | - |
displayTitle | boolean | Whether to show the shelf title (true) or hide it (false). | true |
itemsContext | array | Context source for items in the recommendation request (PDP or CART). Useful for enabling shelves on the cart page with CROSS_SELL. | ['PDP'] |
Recommendation strategies
Below are the available recommendation strategies that can be used to fetch product suggestions:
strategy | Description | Pages |
|---|---|---|
TOP_ITEMS | Returns the most bought products in the store. | Any |
PERSONALIZED | Returns recommended products based on the last products clicked by the user in the store. | Any |
LAST_SEEN | Returns recommended products based on the last products viewed by the user in the store. | Any |
CROSS_SELL | Returns complementary products related to the current product or the items in the cart. | Any |
VISUAL_SIMILARITY | Returns products considered visually similar to the current product. | store.product |
SIMILAR_ITEMS | Returns products considered most similar to the current product. | store.product |
Troubleshooting
Check if others have encountered similar issues here. Feel free to open issues or contribute with pull requests.
