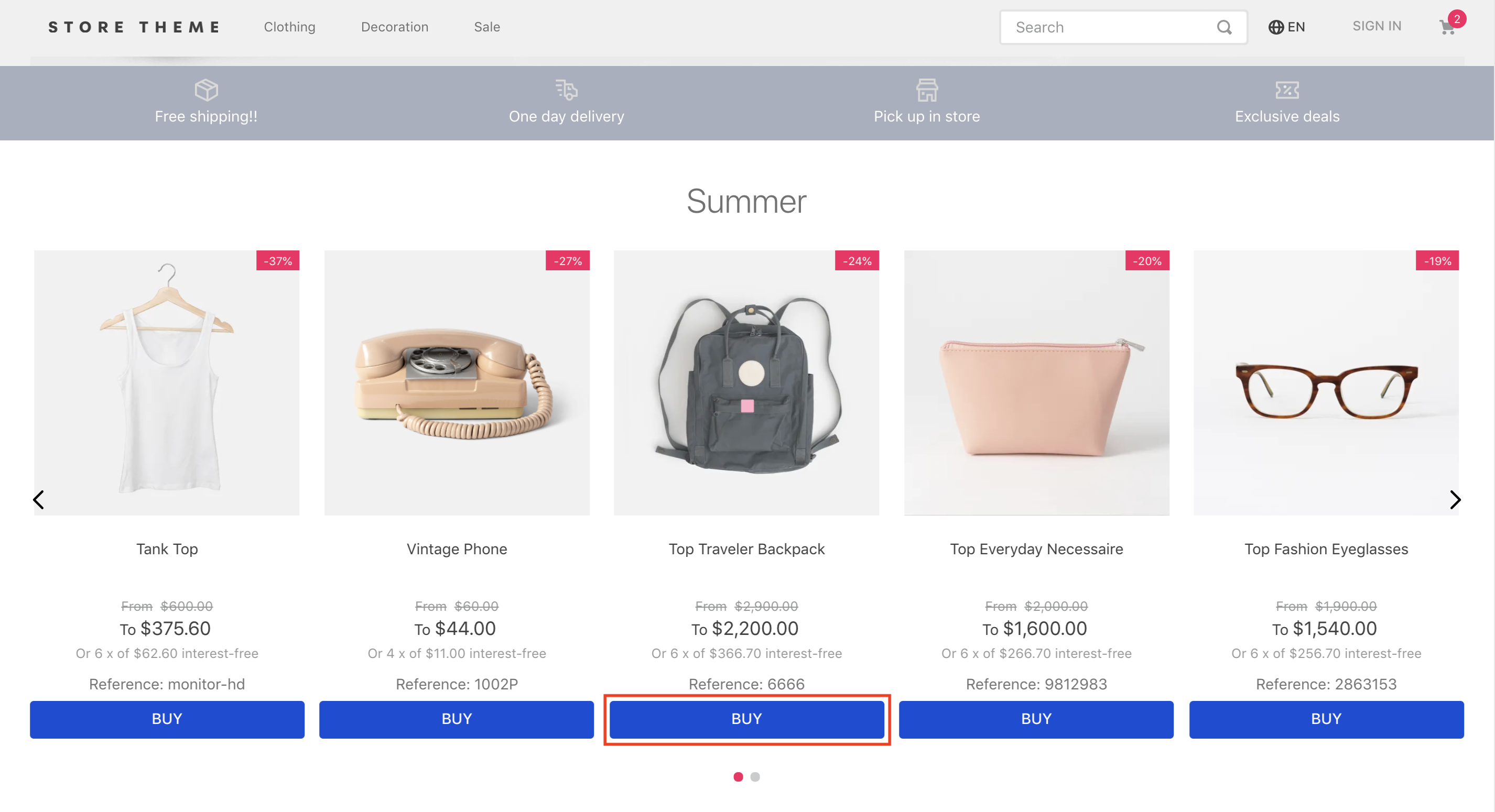
Product Summary Buy Button is the block exported by the Product Summary app responsible for rendering a Buy Button in the Product Summary Shelf block.

The Product Summary Buy Button only effectively adds products to the Minicart if the store still uses the Minicart v1. If the store uses the Minicart v2, please configure the Add To Cart Button in the
product-summary.shelfblock instead.
Configuration
- Import the
vtex.product-summaryapp to your theme's dependencies in themanifest.json:
_10 dependencies: {_10 "vtex.product-summary": "2.x"_10 }
- Add the
product-summary-buy-buttonblock as a children of theproduct-summary.shelfblock:
_12 {_12 "product-summary.shelf": {_12 "children": [_12 "product-summary-image",_12 "product-summary-name",_12 "product-rating-inline",_12 "product-summary-space",_12 "product-summary-price",_12+ "product-summary-buy-button"_12 ]_12 },_12 }
- Then, declare the
product-summary-buy-buttonand configure its behavior using the props stated below.
_10{_10 "product-summary-buy-button": {_10 "props": {_10 "isOneClickBuy": false_10 }_10 }_10}
Props
| Prop name | Type | Description | Default value |
|---|---|---|---|
isOneClickBuy | boolean | Whether the user should be redirected to Checkout after clicking on the Buy Button (true) or not (false). | false |
buyButtonText | string | Custom text that overwrites the default Buy Button text. | undefined |
displayBuyButton | enum | Sets the Buy Button display mode. Possivle values are: displayButtonAlways (it will always be displayed), displayButtonHover (only displayed on hover), or displayButtonNone (it will be hidden for users). | displayButtonAlways |
customToastURL | string | Defines a redirect link to the Toast displayed when an item is added to your cart. | /checkout/#/cart |
buyButtonBehavior | enum | Sets the Buy Button behavior when it is clicked on. Possible values are: alwaysGoToProduct (redirect users to the product page), default (redirect users to the minicart), or alwaysAddToTheCart (add the selected SKU to the minicart). When choosing this last option, be careful: use it only if there are SKU Selectors for each product variation. This way, users can properly select their desired SKU. | default |
Customization
To apply CSS customizations in this and other blocks, follow the Using CSS Handles for store customization guide.
| CSS Handles |
|---|
buyButtonContainer |
buyButton |
isHidden |