The Product Comparison app compares specifications of pre-selected SKUs, allowing customers to better understand their needs when shopping.
The app exports several blocks, which you can leverage to display a Product Comparison drawer on your store's search results page and a new Product Comparison page.

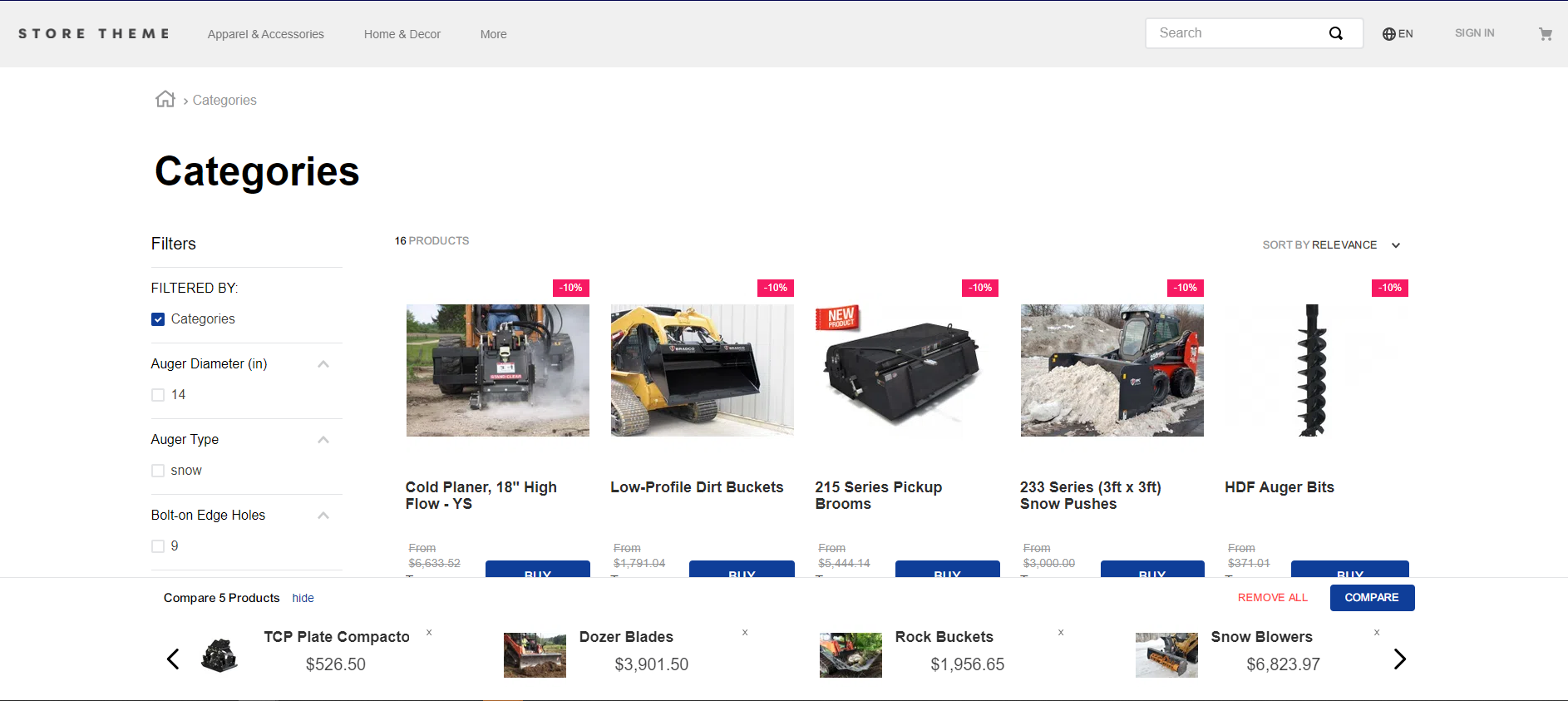
Product Comparison drawer on the store's search results page

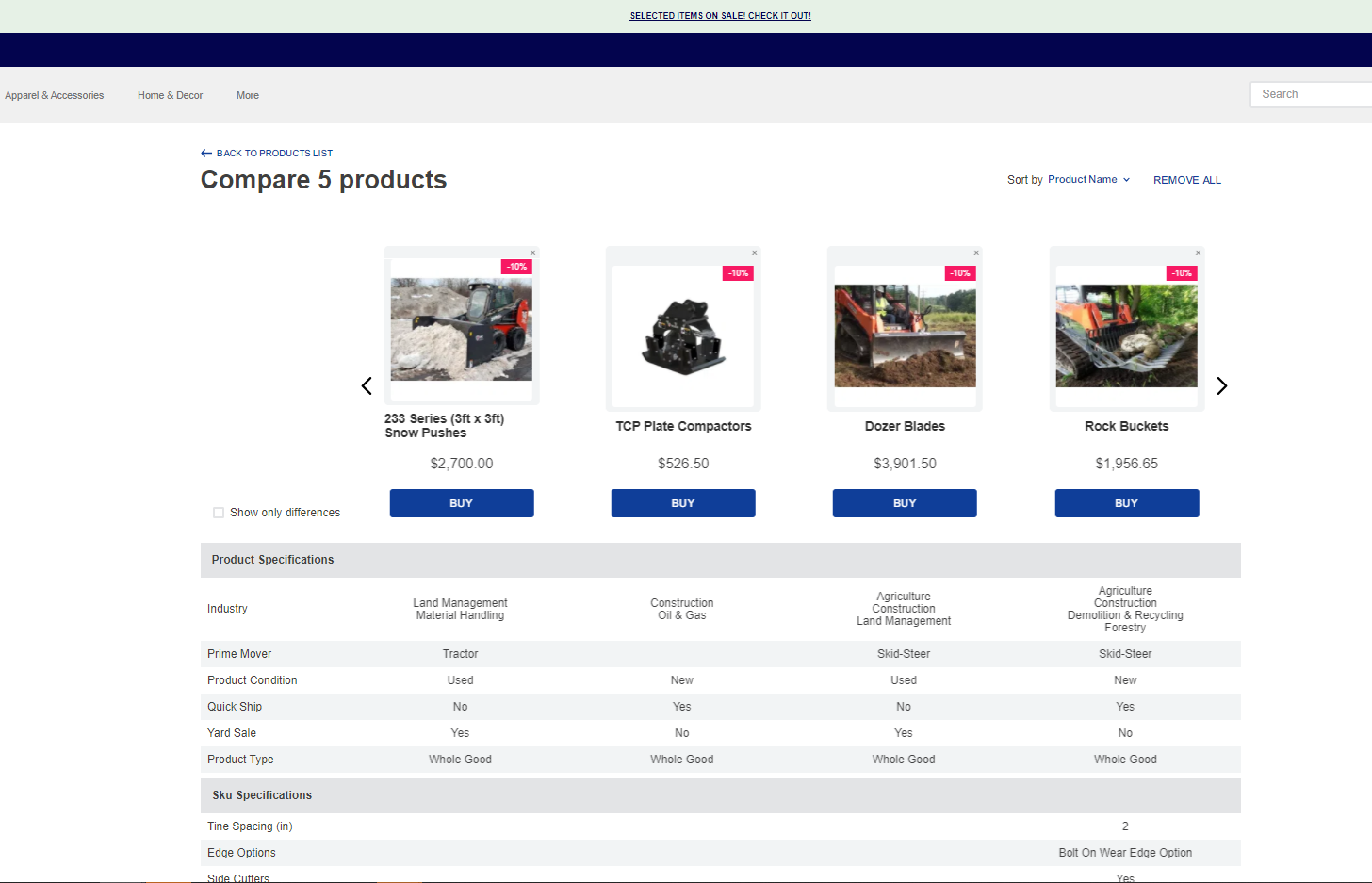
Product Comparison page
Configuration
Step 1 - Adding the Product Comparison app to your theme's dependencies
In your theme's manifest.json file, add the Product Comparison app as a dependency:
_10 "dependencies": {_10+ "vtex.product-comparison": "0.x"_10 }
Now, you can use all the blocks exported by the Product Comparison app. Check out the full list below:
| Block name | Description |
|---|---|
product-comparison-drawer |  |
list-context.comparison-product-summary-slider | Extends the list-context block to build the Product Comparison component using the Slider Layout |
product-summary.shelf.product-comparison | Extends the default product-summary.shelf block (from the Product Summary app) for the Product Comparison component's features. |
product-comparison-block | Logical block that, once extended (see blocks listed below), renders the Product Comparison component's features. |
product-comparison-block.selector | Renders the selector checkbox on the Product Comparison component. |
product-comparison-block.close-button | Renders the close button on the Product Comparison component. |
product-comparison-block.product-summary-row | Renders the first row to list and compare products on the Product Comparison component. |
list-context.comparison-row | Extends the list-context block to build a row in the Product Comparison page using the Slider Layout |
product-comparison-block.grouped-product-specifications | Renders the section for product specification groups. |
product-comparison-block.product-specifications | Renders the section for product specifications. |
product-comparison-block.sku-specifications | Renders the section for SKU specifications. |
Step 2 - Adding extended interfaces
In the theme's interfaces.json file, add the following extended interfaces:
_12+{_12+ "store.search.product-comparison": {_12+ "around": ["comparison-context-wrapper"]_12+ },_12+ "search-result-layout.desktop.product-comparison": {_12+ "allowed": ["product-comparison-drawer"]_12+ },_12 "store.product.product-comparison": {_12 "around": ["comparison-context-wrapper"],_12 "allowed": ["product-comparison-drawer"]_12 }_12+}
Step 3 - Wrapping the search blocks with Product Comparison context
- In the theme's
search.jsoncfile, replace the defaultstore.searchblocks with thestore.search.product-comparisonblocks, as shown in the example below:
_23{_23 ..._23- "store.search": {_23+ "store.search.product-comparison": {_23 ..._23 },_23- "store.search#brand": {_23+ "store.search.product-comparison#brand": {_23 ..._23 },_23- "store.search#department": {_23+ "store.search.product-comparison#department": {_23 ..._23 }_23- "store.search#category": {_23+ "store.search.product-comparison#category": {_23 ..._23 }_23- "store.search#subcategory": {_23+ "store.search.product-comparison#subcategory": {_23 ..._23 }_23 ...
The
store.search.product-comparisonblocks wrap thestore.searchblock with comparison context. The replacement is needed to synchronously display the selected products in the Product Comparison drawer.
- Replace the
search-result-layout.desktopblocks with thesearch-result-layout.desktop.product-comparisonblocks, as shown below:
_10{_10 ..._10"search-result-layout": {_10 "blocks": [_10- "search-result-layout.desktop#search"_10+ "search-result-layout.desktop.product-comparison#search",_10 "search-result-layout.mobile",_10 "search-not-found-layout"_10 ]_10},
- Replace the
product-summary.shelf, child of thegalleryblock, with theproduct-summary.shelf.product-comparison:
_10"gallery": {_10- "blocks": ["product-summary.shelf"]_10+ "blocks": ["product-summary.shelf.product-comparison#search"]_10}_10...
Step 4 - Adding the Product Comparison to the product detail Page
- In the theme's
product.jsonfile, replace the defaultstore.productblocks with thestore.product.product-comparisonblocks, as shown in the example below:
_10_10- "store.product": {_10+ "store.product.product-comparison": {_10 ..._10 }
- Add
product-comparison-drawerto thestore.product.product-comparisonchildren, as shown in the example below:
_10"store.product.product-comparison": {_10 children:[_10 ..._10+ "product-comparison-drawer"_10 ]_10 ..._10}
- Add
product-comparison-block.selector#pdpto thestore.product.product-comparisonblock, as shown in the example below:
_10 "store.product.product-comparison": {_10 ..._10 children:[_10 ..._10+ "product-comparison-block.selector#pdp"_10 ]_10 ..._10 }
Step 5 - Building the Product Comparison component
In any desired template, such as store.search, add the product-comparison-drawer block, as shown below:
_21- "search-result-layout.desktop#search": {_21+ "search-result-layout.desktop.product-comparison#search": {_21 "children": [_21 "flex-layout.row#did-you-mean",_21 "flex-layout.row#suggestion",_21 "flex-layout.row#banner-one",_21 "flex-layout.row#searchbread",_21 "flex-layout.row#searchtitle",_21 "flex-layout.row#result",_21+ "product-comparison-drawer"_21 ],_21 "props": {_21 "pagination": "show-more",_21 "preventRouteChange": false,_21 "mobileLayout": {_21 "mode1": "small",_21 "mode2": "normal"_21 }_21 }_21}_21...
By adding the product-comparison-drawer block as shown above, you will declare the following structure behind the scenes:
_44"product-comparison-drawer": {_44 "blocks": ["list-context.comparison-product-summary-slider#drawer"]_44},_44"list-context.comparison-product-summary-slider#drawer": {_44 "blocks": ["product-summary.shelf.product-comparison#drawer"],_44 "children": ["slider-layout#comparison-drawer"]_44},_44"slider-layout#comparison-drawer": {_44 "props": {_44 "blockClass": "comparison-drawer",_44 "itemsPerPage": {_44 "desktop": 4,_44 "tablet": 3,_44 "phone": 1_44 },_44 "showPaginationDots": "never",_44 "infinite": true,_44 "fullWidth": true_44 }_44},_44"product-summary.shelf.product-comparison#drawer": {_44 "children": [_44 "product-summary-column#drawer-col2",_44 "product-comparison-block.close-button"_44 ],_44 "props": {_44 "blockClass": "drawer-summary"_44 }_44},_44"product-summary-column#drawer-col2": {_44 "children": ["product-summary-name", "product-summary-price#comparison"],_44 "props": {_44 "blockClass": "drawer-summary-col2"_44 }_44},_44"product-summary-price#comparison": {_44 "props": {_44 "showListPrice": false,_44 "showSellingPriceRange": false,_44 "showLabels": false,_44 "showInstallments": false,_44 "showDiscountValue": false_44 }_44}
The code above is a default implementation of the Product Comparison component. To make any changes, declare the code above in your theme and perform the needed updates according to the available blocks.
Step 6 - Building the Product Comparison page
- In the
/store/blocksfolder, create a new file calledproduct-comparison.jsonand include the following JSON:
_80"store.custom#product-comparison-list": {_80 "blocks": ["comparison-page"]_80},_80_80"comparison-page": {_80 "children": ["slider-layout-group#comparison-page"]_80},_80_80"slider-layout-group#comparison-page": {_80 "children": [_80 "product-comparison-block.product-summary-row",_80 "product-comparison-block.grouped-product-specifications"_80 ]_80},_80"product-comparison-block.product-summary-row": {_80 "blocks": ["list-context.comparison-product-summary-slider#comparison-page"]_80},_80"list-context.comparison-product-summary-slider#comparison-page": {_80 "blocks": ["product-summary.shelf.product-comparison#comparison-page"],_80 "children": ["slider-layout#comparison-page-product-summary"]_80},_80"product-summary.shelf.product-comparison#comparison-page": {_80 "children": [_80 "flex-layout.row",_80 "product-summary-image#comparison-page",_80 "product-summary-name",_80 "product-summary-space",_80 "product-summary-price#comparison",_80 "product-summary-buy-button"_80 ],_80 "props": {_80 "blockClass": "comparison-page-summary"_80 }_80},_80"flex-layout.row": {_80 "children": ["product-comparison-block.close-button"],_80 "props": {_80 "blockClass": "close",_80 "horizontalAlign": "right"_80 }_80},_80"product-summary-image#comparison-page": {_80 "props": {_80 "width": 200,_80 "heightProp": 200_80 }_80},_80"product-comparison-block.grouped-product-specifications": {_80 "blocks": ["list-context.comparison-row#comparison-page-row"]_80},_80"list-context.comparison-row#comparison-page-row": {_80 "children": ["slider-layout#comparison-no-arrows"]_80},_80"slider-layout#comparison-page-product-summary": {_80 "props": {_80 "blockClass": "comparison-page",_80 "itemsPerPage": {_80 "desktop": 4,_80 "tablet": 3,_80 "phone": 1_80 },_80 "showPaginationDots": "never",_80 "infinite": true,_80 "fullWidth": true_80 }_80},_80"slider-layout#comparison-no-arrows": {_80 "props": {_80 "itemsPerPage": {_80 "desktop": 4,_80 "tablet": 3,_80 "phone": 1_80 },_80 "showPaginationDots": "never",_80 "infinite": true,_80 "fullWidth": true,_80 "blockClass": "comparison-page",_80 "showNavigationArrows": "never"_80 }_80}
- In the theme's
routes.jsonfile, add a new route for the Product Comparison page:
_10+{_10+ "store.custom#product-comparison-list": {_10+ "path": "/product-comparison"_10+ }_10+}
product-comparison-block.grouped-product-specifications props
| Prop name | Type | Description | Default value |
|---|---|---|---|
productSpecificationsToHide | [string] | List of product fields that should be hidden in the Product Comparison page. The desired product fields must be separated by a comma. | undefined |
productSpecificationGroupsToHide | [string] | List of product specification groups that should be hidden on the Product Comparison page. The desired product specification groups must be separated by a comma. | undefined |
product-comparison-block.product-specifications props
| Prop name | Type | Description | Default value |
|---|---|---|---|
productSpecificationsToHide | [string] | List of product fields that should be hidden in the Product Comparison page. The desired product fields must be separated by a comma. | undefined |
product-comparison-block.sku-specifications props
| Prop name | Type | Description | Default value |
|---|---|---|---|
skuSpecificationsToHide | [string] | List of SKU specification fields that should be hidden on the Product Comparison page. The desired SKU specification fields must be separated by a comma. | undefined |
product-comparison-block.product-summary-row props
| Prop name | Type | Description | Default value |
|---|---|---|---|
isShowDifferenceDefault | boolean | Set the "show only differences" checkbox to true as the default value on the comparison page. | false |
| ======= |
Step 7 - Change the comparison bucket size
This is an optional configuration, so you can set a fixed number in the app configuration to change the maximum number of items in the comparison bucket. The default value is 10 items; if you exceed the maximum limit, you will receive a notification.
Instructions
- Go to
/admin/apps, then find theProduct Comparisonapp underInstalledapps. - Click Settings.
- Enter the maximum comparison bucket size for your application.
Customization
To apply CSS customizations in this and other blocks, follow the instructions in Using CSS Handles for store customization.
| CSS Handles |
|---|
closeButton |
closeButtonContainer |
compareProductsButton |
comparisonButtons |
comparisonCol |
drawer |
drawerContainer |
expandCollapseButton |
fieldNameCol |
fieldNameCol |
productFieldValue |
productSelectorContainer |
productSpecificationValue |
productSpecificationValues |
productSummaryRowContainer |
rowContainer |
showDifferencesContainer |
skuFieldValue |
skuSpecificationValue |
skuSpecificationValues |
title |
removeAllItemsButtonWrapper |
compareProductButtonWrapper |
removeAllWrapper |
drawerTitleOuterContainer |
drawerTitleInnerContainer |
drawerOpened |
drawerClosed |
